Send messages to Slack
You can send messages to Slack from vals.
In this guide you’ll create an incoming webhook for your Slack workspace, and send a request to it with a message payload.

Create a Slack app
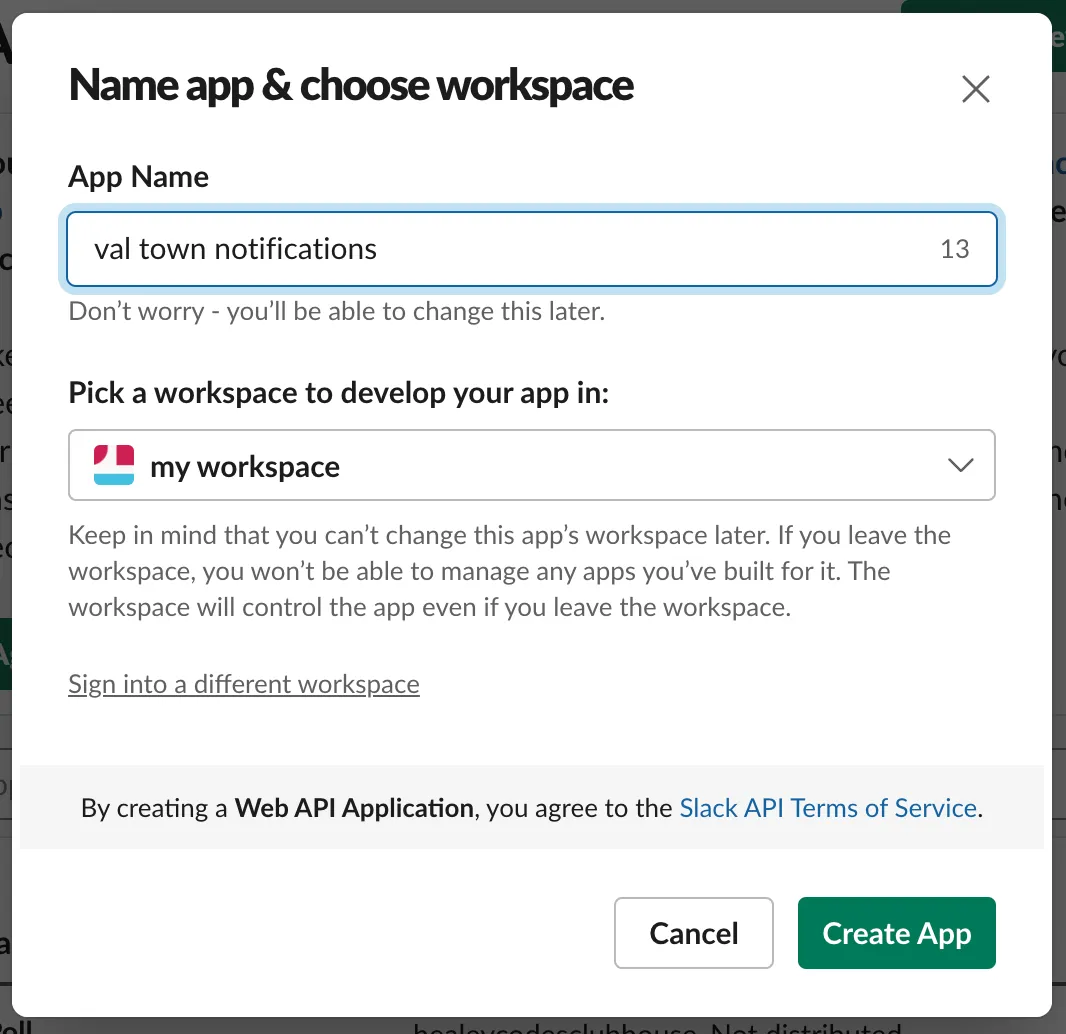
Visit https://api.slack.com/apps?new_app=1, create a new app From Scratch, and choose your App Name and your workspace.

Go to the incoming webhooks page
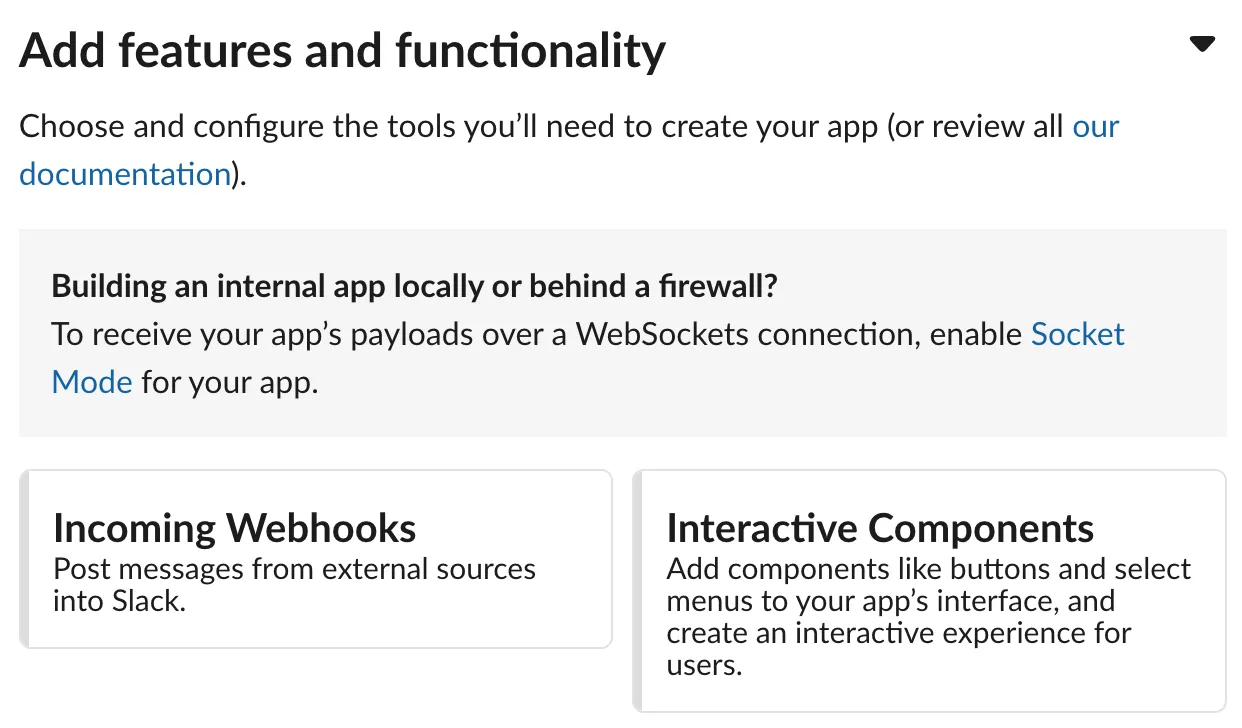
On the next page (or in the side bar), click Incoming Webhooks.

Create an incoming webhook
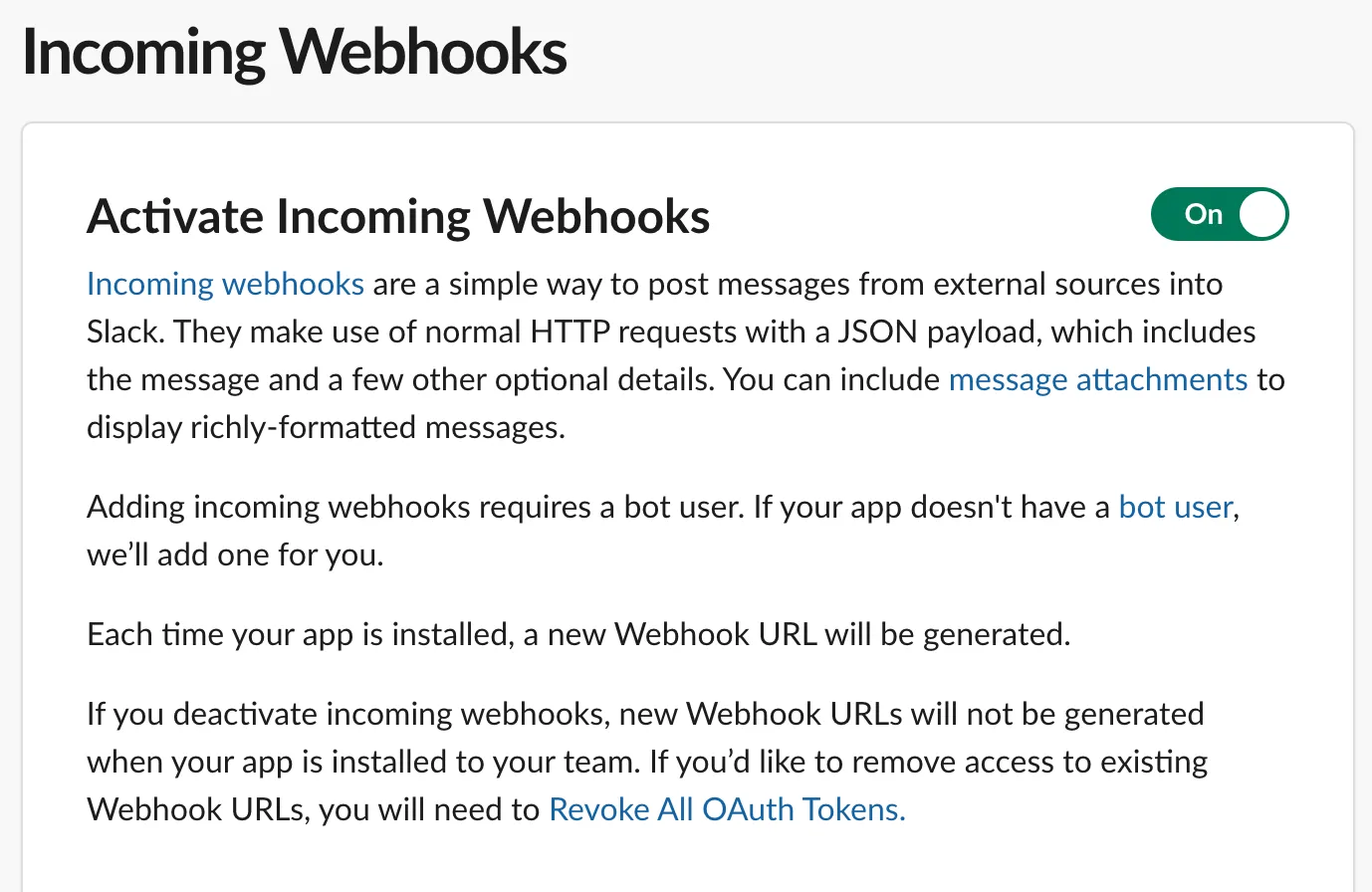
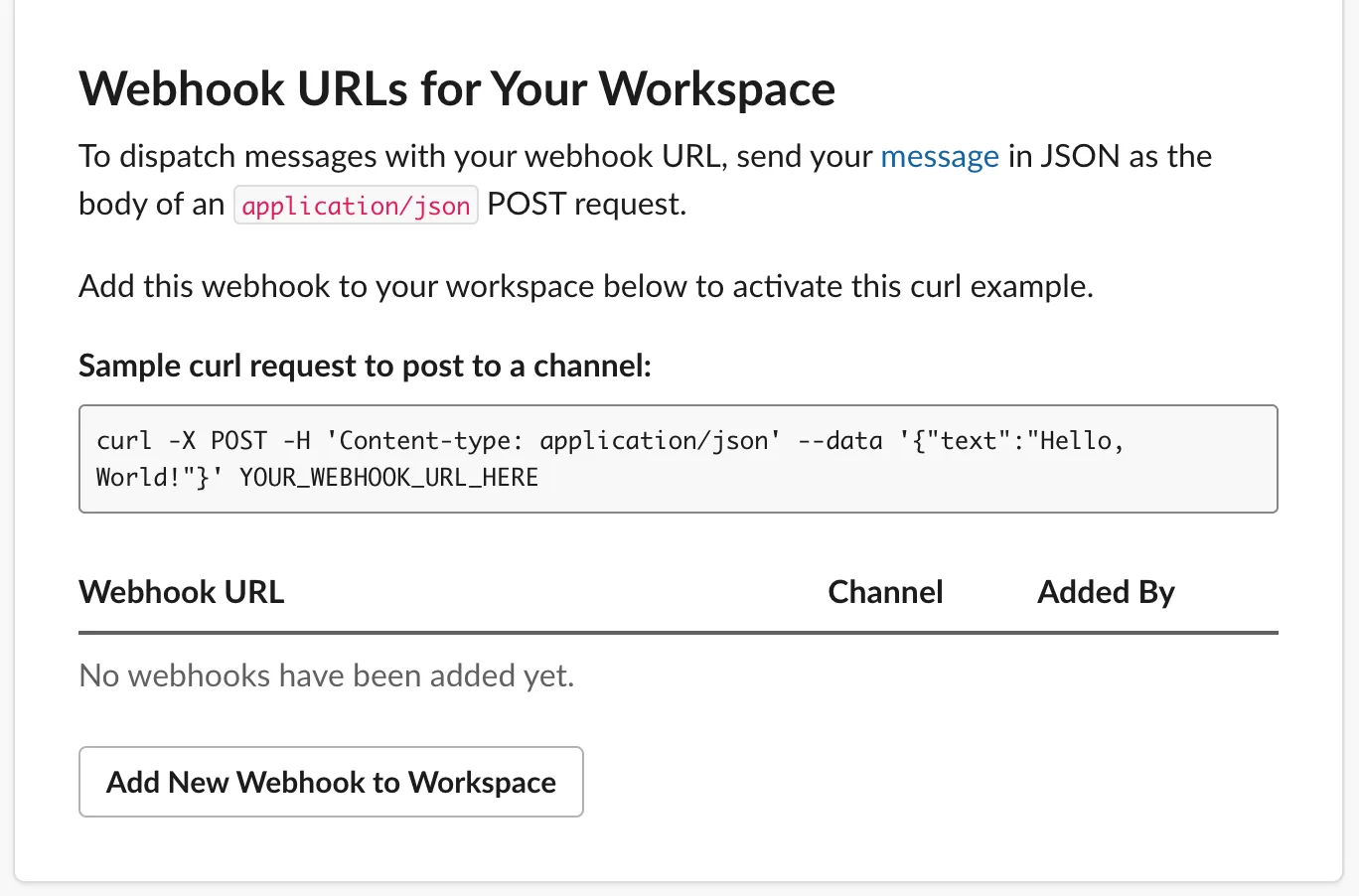
Click the Activate Incoming Webhooks toggle.

Scroll down, and click Add New Webhook to Workspace.

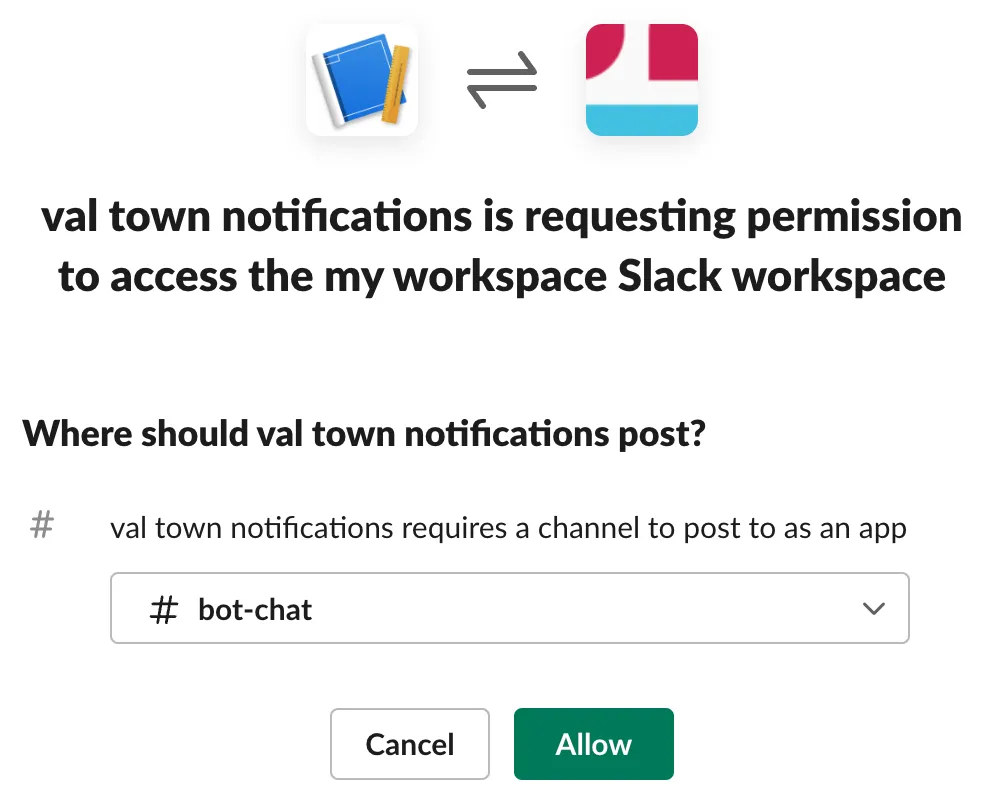
Select the channel which the webhook will send messages to.

Save the webhook address as a secret
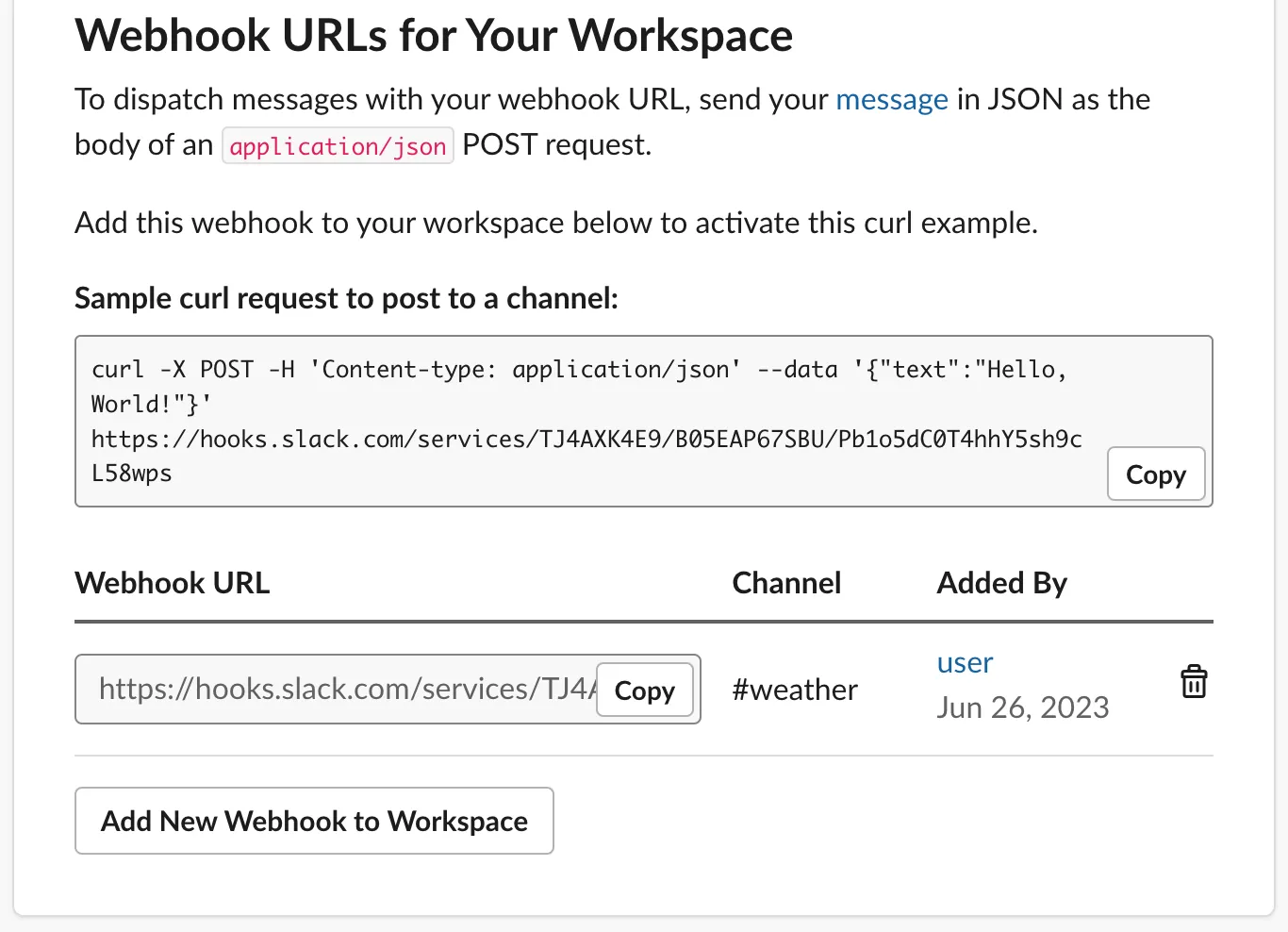
You’ll be taken back to the Incoming Webhooks page (if not, you can find it via the side bar).

Copy the Webhook URL for the webhook you just created and save it as a
Val Town environment variable as slackWebhookURL.
Use fetch to send a message
Translate the sample cURL request to a fetch request. You can copy and paste the following val.
import { fetch } from "https://esm.town/v/std/fetch";import process from "node:process";
export const slackWebHookMessageExample = (async () => { const res = await fetch(process.env.slackWebhookURL, { method: "POST", body: JSON.stringify({ text: `Hello, ~World~ from Val Town!`, }), }); return res.statusText;})();If it worked, you will get a message in the channel you configured earlier!

Ran into a problem? Get help on the Val Town Discord.